部署blog
部署blog
本文讲述了如何将hexo博客部署到vercel中,使用CF来加速github page的访问速度。
部署步骤1-登录github
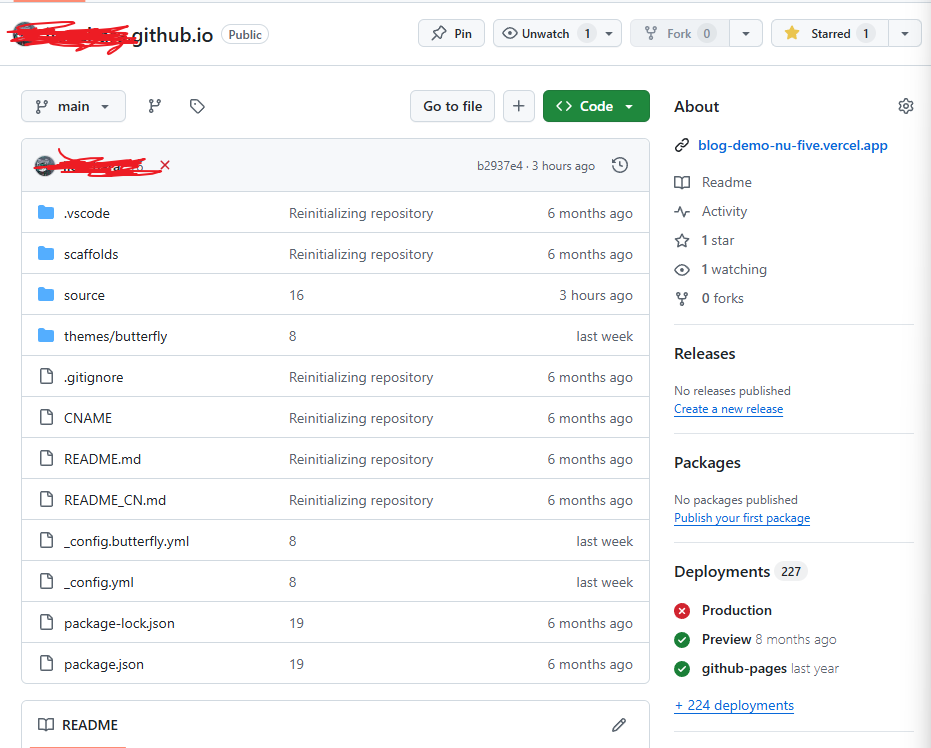
将提交的hexo仓库,改名为XX.github.io这个步骤是实现了github page的功能

部署步骤2-登录vercel
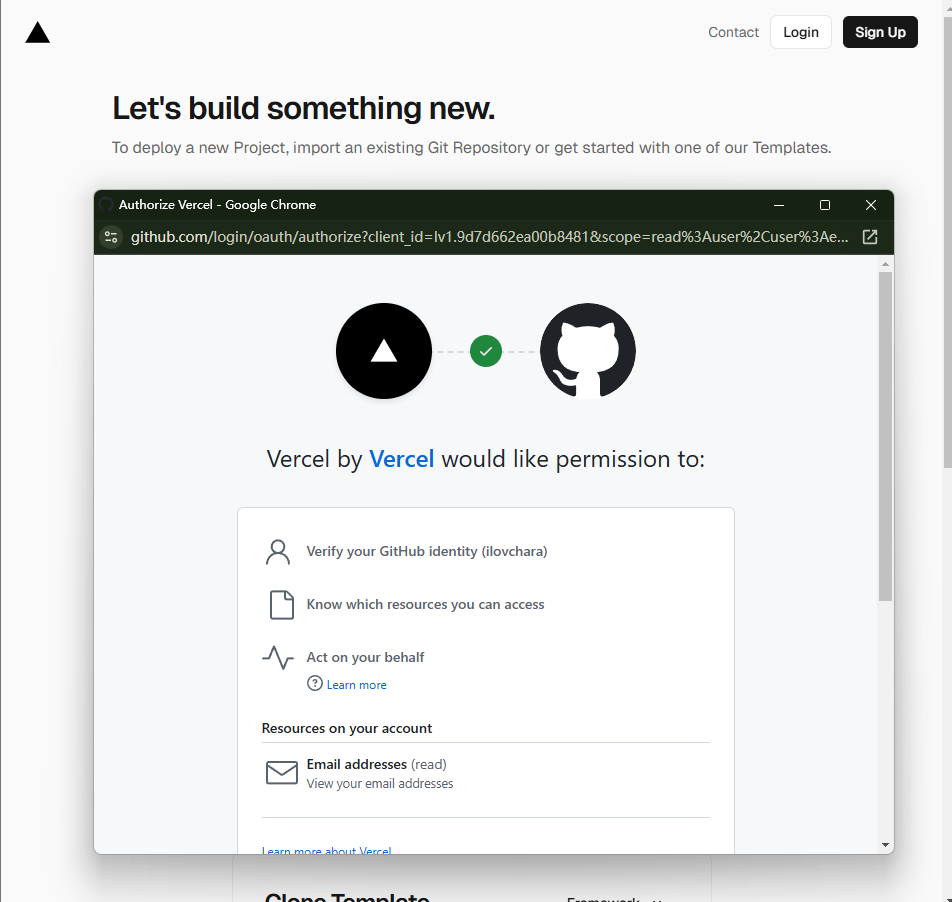
在前面创建github账号之后,在vercel中使用github账号登录

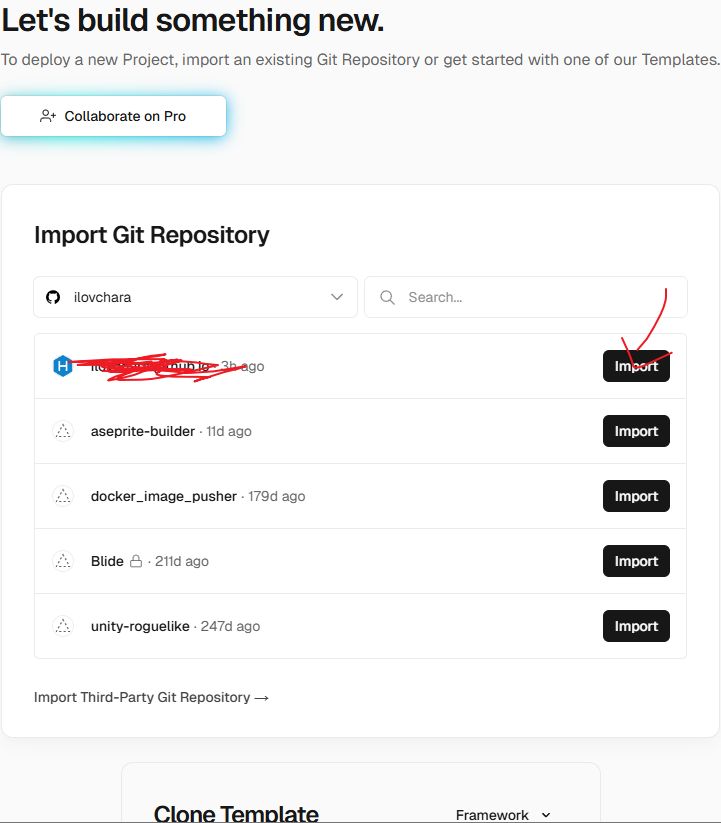
选用带有hexo标识的仓库导入到vercel中

如果有报错就搜索一下,通常报错的原因是不同npm包冲突了。

配置步骤3-用自己的域名替换vercel的域名
在阿里云或者其他运营商中购买一个域名,完成备案操作。我们需要使用它的解析功能

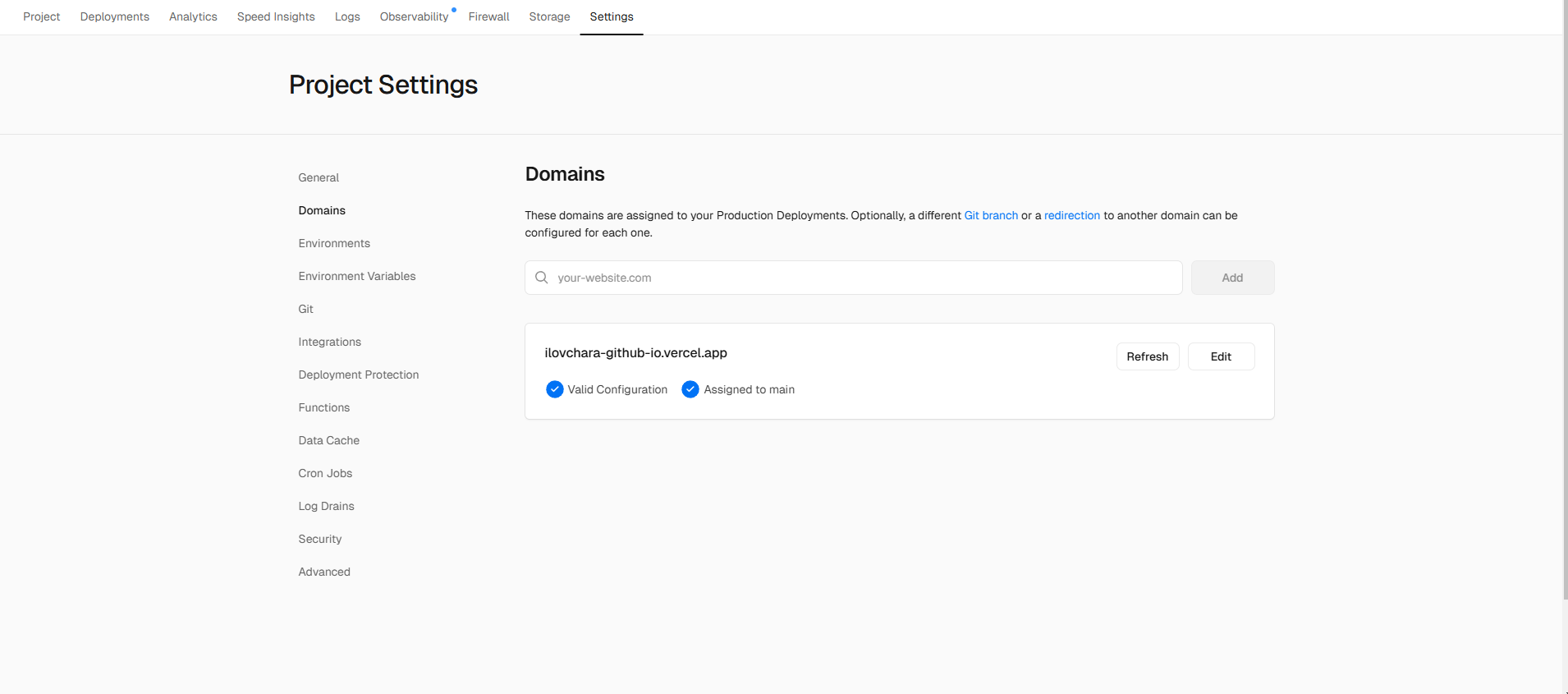
在vercel中点击setting跳转到Domains中,新增我们购买的域名

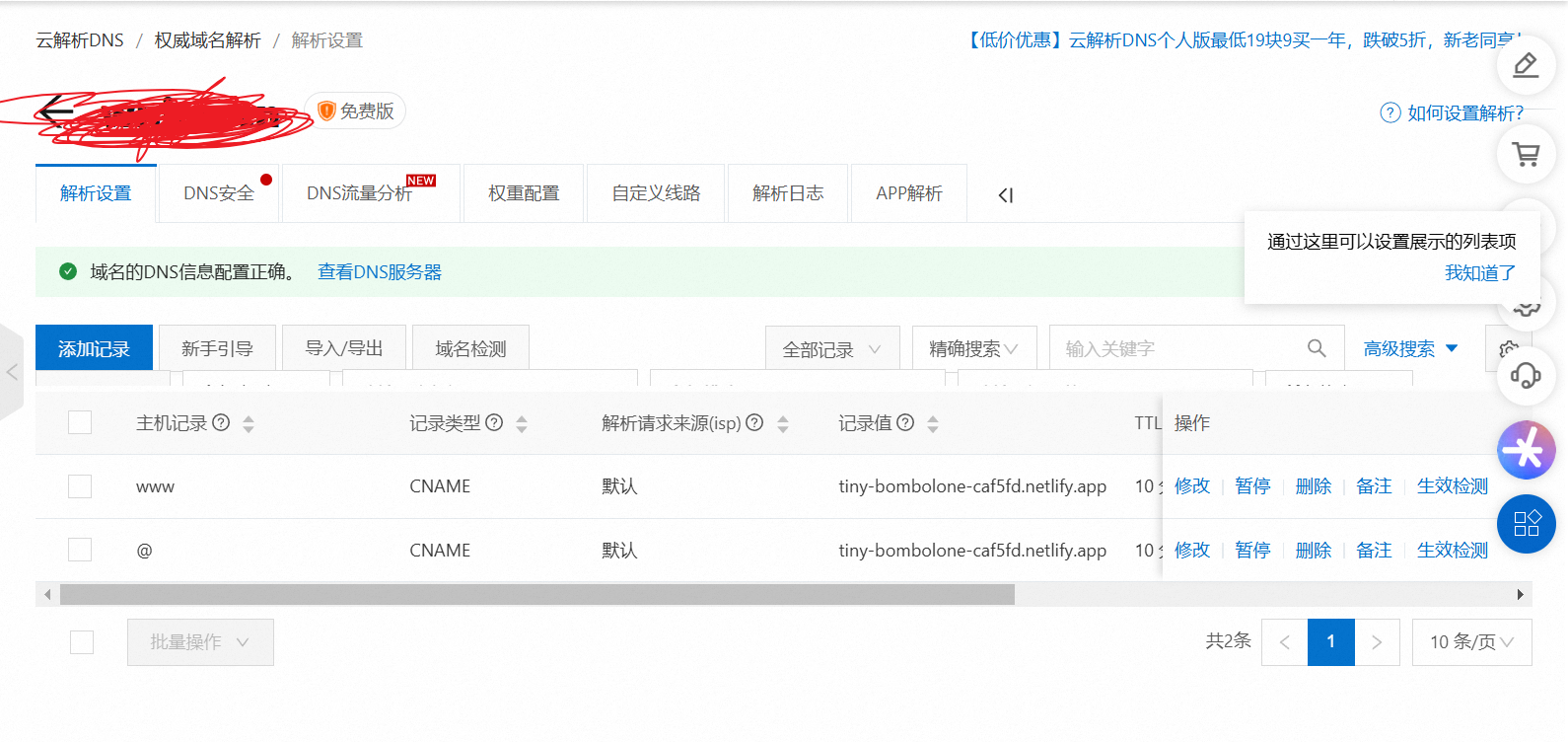
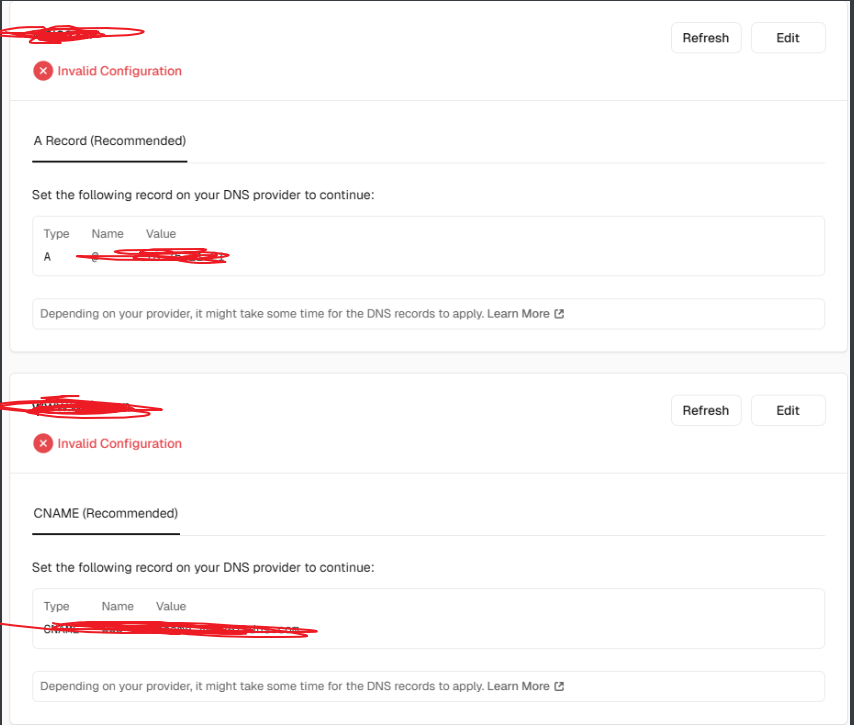
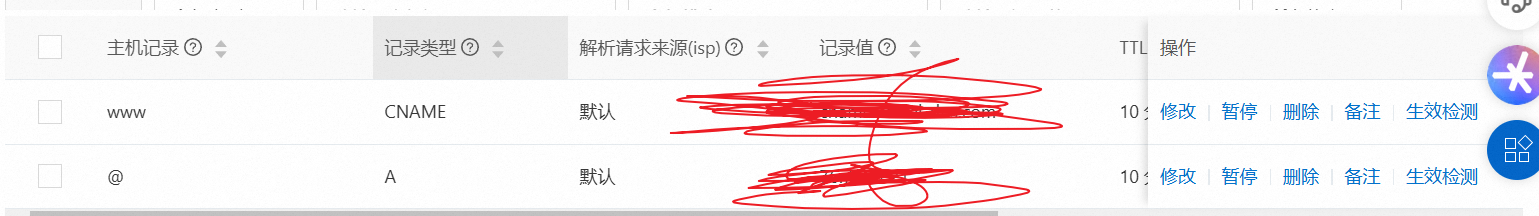
也即如下操作,将对应类型的解析添加到阿里云上即可

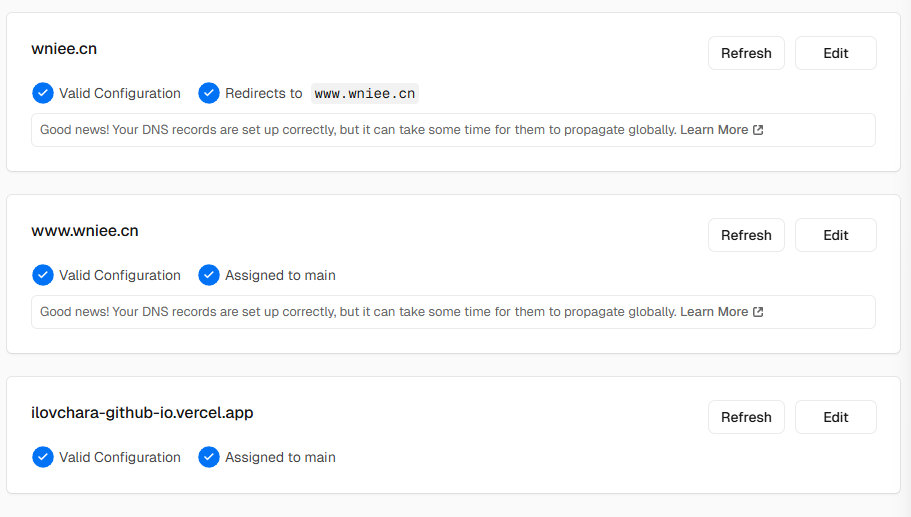
填写完成即可,之后等待一段时间vercel同步成功

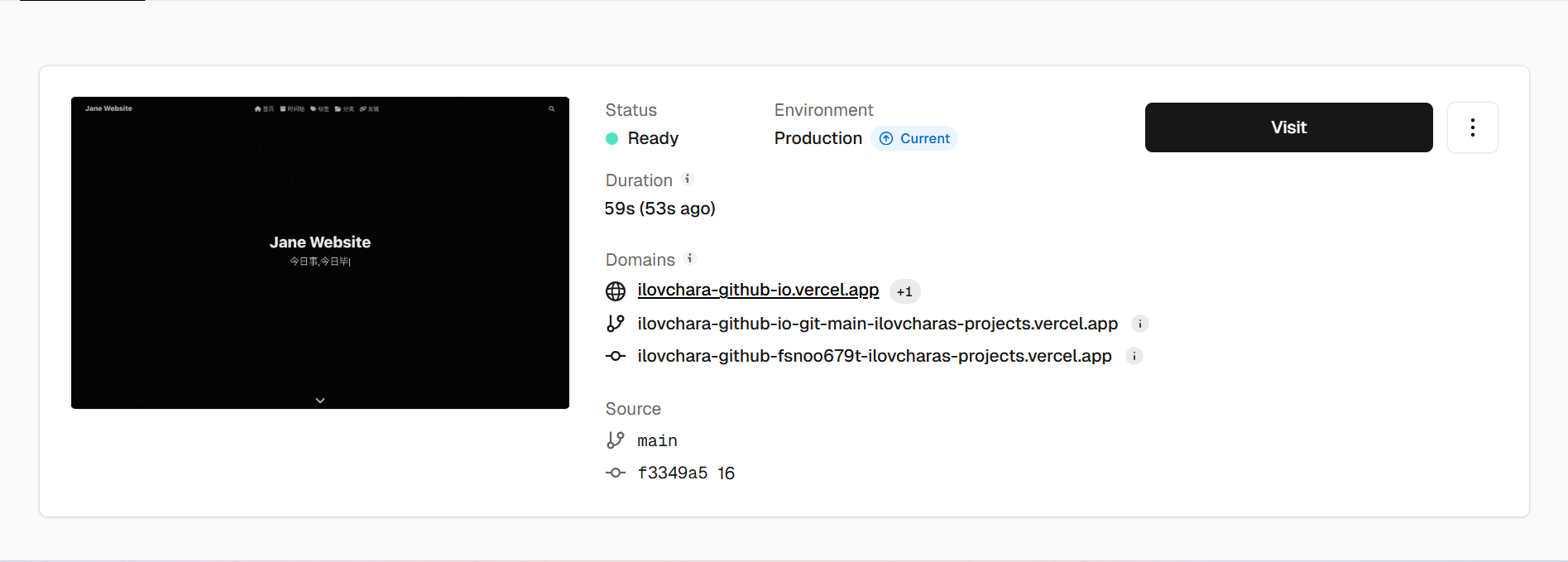
结果如下,就算同步成功了。

然后使用网址登录即可,显示成功

配置步骤4 - 添加Cloudflare
配置过程中可能会出现如下问题,这个时候尝试使用cloudflare

先将域名绑定到CF上,登录完成之后注册域,填写你买入的域名即可

之后会提示你,这个域名还没有在CF上激活,这个时候我们返回域名服务供应商,点击域名管理

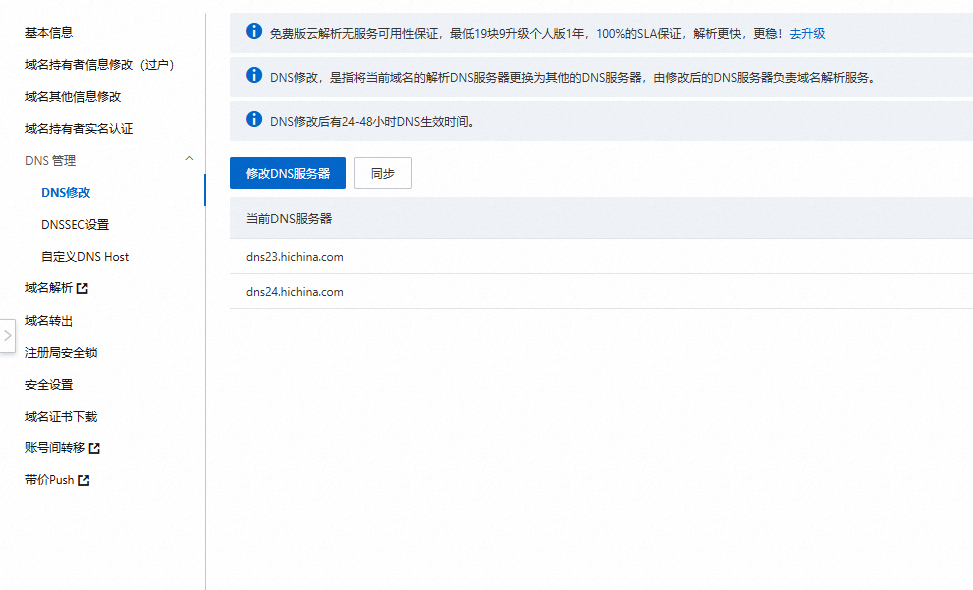
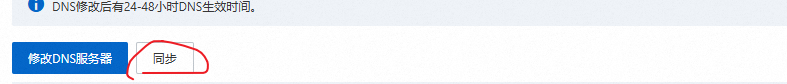
修改DNS服务器

修改完成之后,点击同步按钮

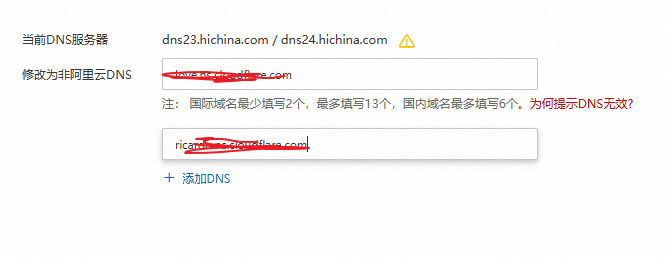
添加内容为CF中的两个链接

修改完成之后,等待CF检查名称服务器,激活你的网站

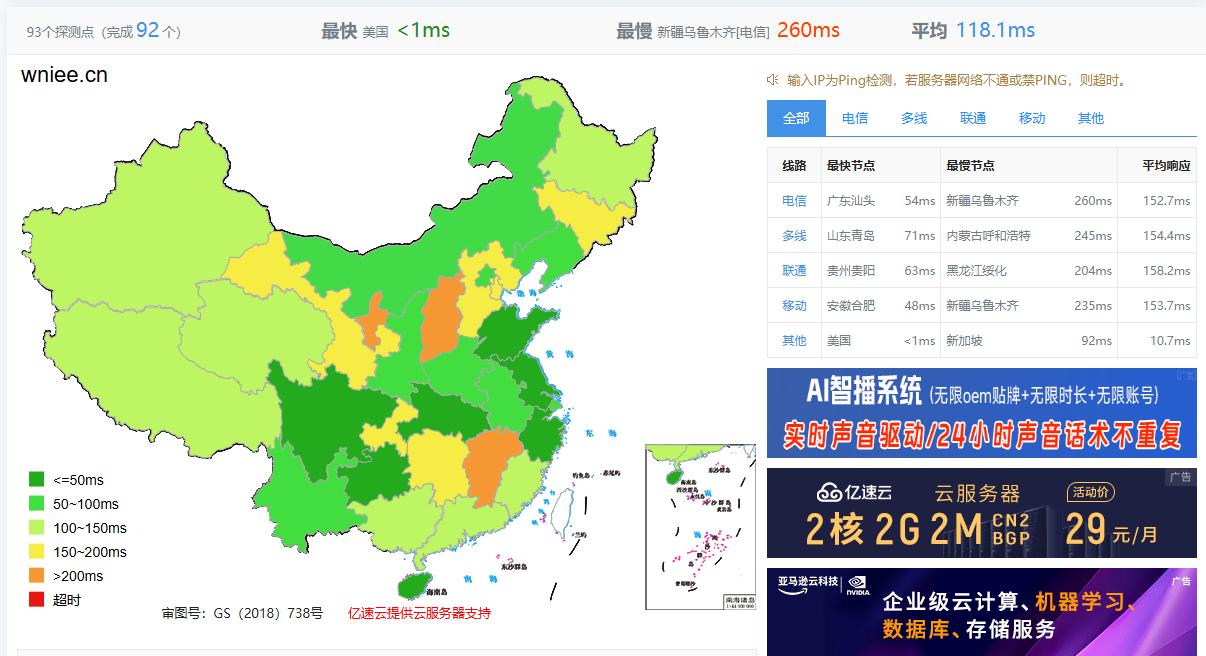
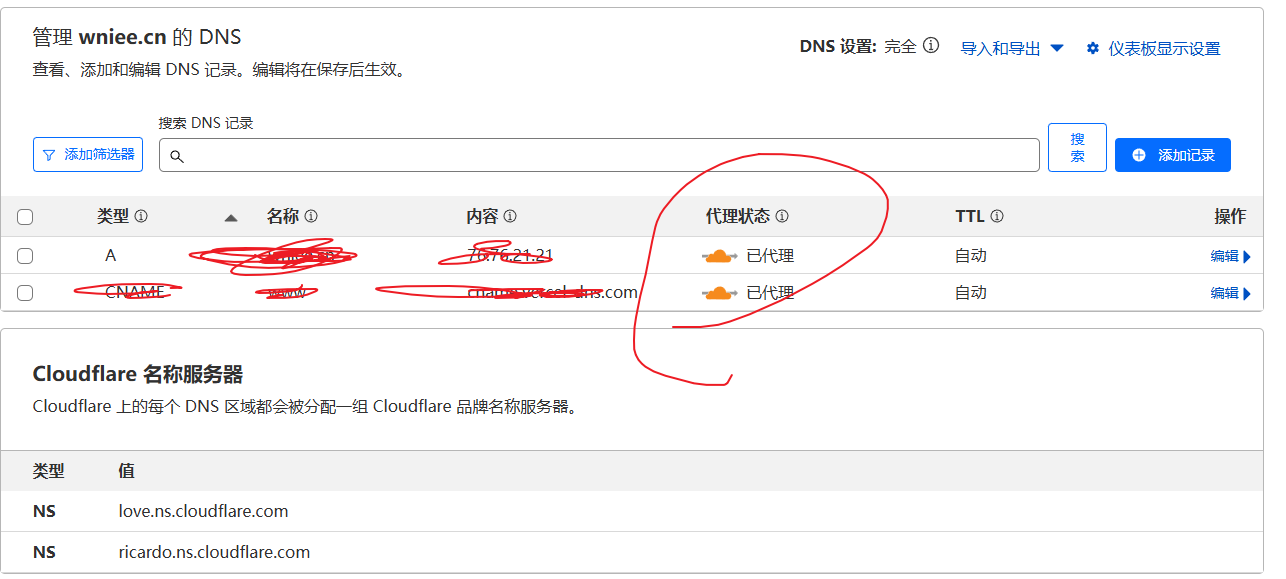
到这里就结束了,CF中显示完成已代理,如果出现问题也可以访问这个Blog,内容写的很详细,接下来测试一下网站访问速度。

速度正常